
Setelah beberapa waktu Saya memposting Membuat followers dengan efek slide show dan Membuat followers dengan efek bubbles, Sekarang saya akan memposting Widget Follower Dengan Efek Scroller.
Ini adalah contoh followers dengan efek scroller:
Ini adalah contoh followers dengan efek scroller:
Langkah mudahnya sebagai berikut :
Pertama :
Silahkan Login dulu di Blog kesayangan Kalian
ADD GEDGET dan pilih HTML Java Script
dan copas Kode berikut :
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<div id="div-7791692969327865584" style="width:px;"></div>
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '';
skin['ALTERNATE_BG_COLOR'] = '';
skin['BG_COLOR'] = '';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderOpenSocialGadget(
{ id: 'div-7791692969327865584',
url:'http://www.eaglewebapp.com/ewa/gfc/scroller/scroller.xml',
site: '',
'prefs':{'imgHeight':'','scrollerWidth':'','maxDisplay':'','speed':'','showEndcaps':'', 'showInnerLines':'','endcapsBg':''}
}, skin);
</script>
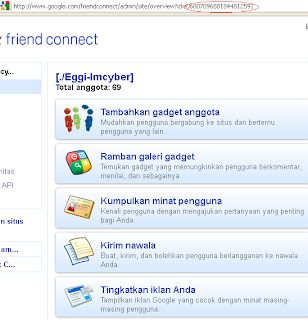
Untuk Mendapatkan ID FRIEND CONNECT
Silahkan Klik http://www.google.com/friendconnect
Akan Muncul gambar seperti
Kemudian Copy Kodenya Dan Save, Lihat Hasilnya
Semoga bermanfaat!
Sumber: scroller
 Komentar
Komentar Arsip
Arsip 
PERTAMAXX diamankan ^_^
BalasHapus@Syndicate.
BalasHapushahahha
makasih sob :D