Pernah Kalian melihat gedget Follower blog dengan tampilan yang keren dan wah??
salah satunya seperti Followers dengan Bubbles Effect berikut :
Langkah mudahnya sebagai berikut :
Pertama :
Silahkan Login dulu di Blog kesayangan Kalian
ADD GEDGET dan pilih HTML Java Script
dan copas Kode berikut :
<script src="http://www.google.com/friendconnect/script/friendconnect.js" type="text/javascript">
</script>
<div id="div-7791692969327865580">
</div>
<script type="text/javascript">
var skin = {};
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderOpenSocialGadget(
{ id: 'div-7791692969327865580',
url:'http://www.eaglewebapp.com/ewa/gfc/bubbles/bubbles.xml',
site:'GANTI DENGAN ID FRIEND CONNECT KALIAN',
'prefs':{'width':'300','height':'300','maxDisplay':'10','color':'center'}
}, skin);
</script>
</script>
<div id="div-7791692969327865580">
</div>
<script type="text/javascript">
var skin = {};
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderOpenSocialGadget(
{ id: 'div-7791692969327865580',
url:'http://www.eaglewebapp.com/ewa/gfc/bubbles/bubbles.xml',
site:'GANTI DENGAN ID FRIEND CONNECT KALIAN',
'prefs':{'width':'300','height':'300','maxDisplay':'10','color':'center'}
}, skin);
</script>
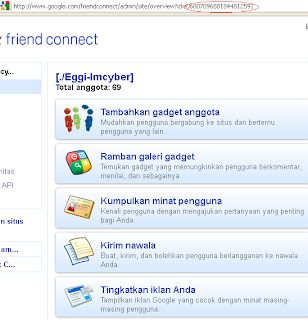
Untuk Mendapatkan ID FRIEND CONNECT
Silahkan Klik http://www.google.com/friendconnect
Akan Muncul gambar seperti
Kemudian Copy Kodenya...!!
Semoga bermanfaat!
 Komentar
Komentar Arsip
Arsip 
wah mantap :D
BalasHapus@Dode.
BalasHapusmaksih gan...
keren sih mas... tapi binkin bingung buat Follower baru.
BalasHapusbtw nice share
Blogger Inspiratif
@yudhistira...
BalasHapushm...
ya itu cuma buat mempercanti aja om