Sekarang Saya akan memposting lagi widget followers yang unik dan menarik, Setelah sebelumnya Saya memposting Membuat followers dengan efek slide show, Membuat followers dengan efek bubbles, dans Widget Follower Dengan Efek Scroller
Nah Sekarang Saya akan mempost lagi widget followers, Contohnya seperti dibawah ini
Bagaimana apakah Kalian tertarik membuatnya??
oke langsung saja bagaimana Cara membuatnya.
Langkah mudahnya sebagai berikut :
Pertama :
Silahkan Login dulu di Blog kesayangan Kalian
ADD GEDGET dan pilih HTML Java Script
dan copas Kode berikut :
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<div id="div-7791692969327865583" style="width:px;"></div>
<script type="text/javascript">
var skin = {};
skin['ALTERNATE_BG_COLOR'] = '';
skin['BG_COLOR'] = '';
skin['CONTENT_TEXT_COLOR'] = '';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderOpenSocialGadget(
{ id: 'div-7791692969327865583',
url:'http://www.eaglewebapp.com/ewa/gfc/cloud/cloud.xml',
site:'',
'prefs':{
'cloudWidth':'','cloudHeight':'','maxDisplay':'','xAxis':'','yAxis':''}
}, skin);
</script>
Untuk Mendapatkan ID FRIEND CONNECT
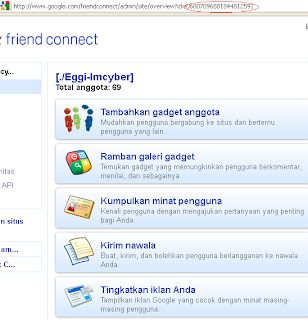
Silahkan Klik http://www.google.com/friendconnect
Akan Muncul gambar seperti
Kemudian Copy Kodenya Dan Save, Lihat Hasilnya
Semoga bermanfaat!
 Komentar
Komentar Arsip
Arsip 
ini mah emanf flash :D
BalasHapusscript buatan CUMULUS :D
nice share
@Blog Info
BalasHapushahha
thanks ya sob uda komen.. :D
kunjungan..
BalasHapusPengen coba dulu ah....
BalasHapusP/S: jangan lupa kunjungan balik + komennya ya :)
@DODE-XP.COM
BalasHapusmakasih kunjungannya
Mantap nih postingannya sob, sukses selalu,,
BalasHapus@AYRIY ZONE
BalasHapusmakasih gan....
mangga di coba gan :D